@[TOC](Layui layer.open 打开的页面CSS样式异常)
最近刚开始学前端,学的是layui
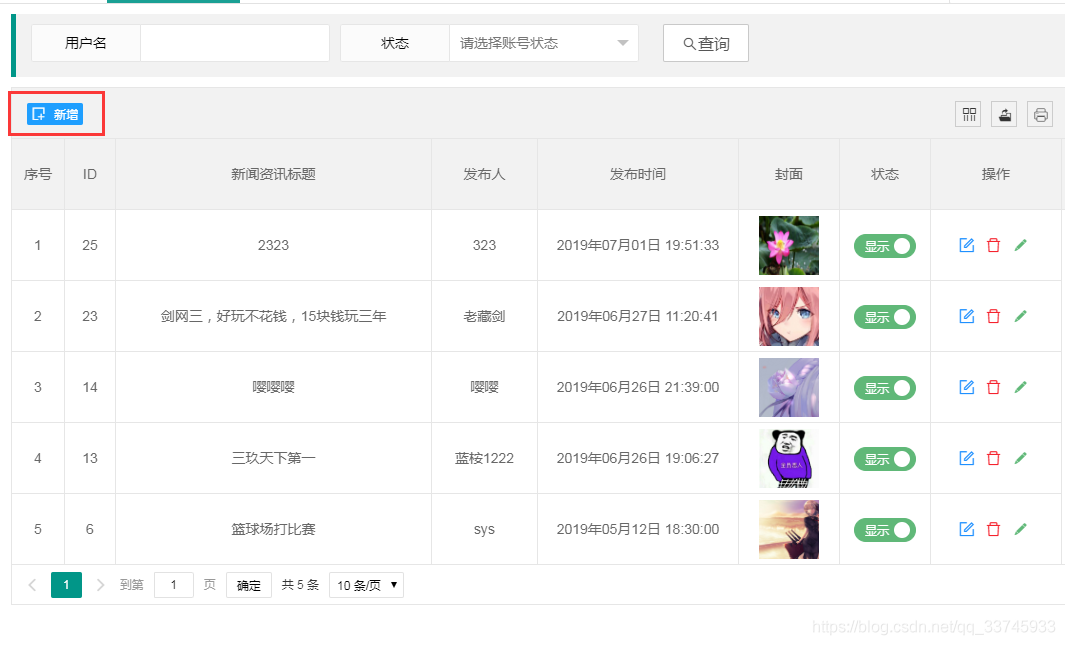
然后要实现一个按一个按钮在当前页面弹出一个资讯编辑框
 然后呢,我在网上找了些模板,前端的大框架用的是LayuiCMS,内部内容页面的框架用的是shiro-action的demo带的页面
在按钮地方用layui.layer.open打开一个填充满内部的文章页面的时候出问题了:
然后呢,我在网上找了些模板,前端的大框架用的是LayuiCMS,内部内容页面的框架用的是shiro-action的demo带的页面
在按钮地方用layui.layer.open打开一个填充满内部的文章页面的时候出问题了:
var index = layui.layer.open({
title : "添加文章",
type : 2,
content : "new/add",
success : function(layero, index){
var body = layui.layer.getChildFrame('body', index);
if(edit){
body.find(".newsName").val(edit.newsName);
body.find(".abstract").val(edit.abstract);
body.find(".thumbImg").attr("src",edit.newsImg);
body.find("#news_content").val(edit.content);
body.find(".newsStatus select").val(edit.newsStatus);
body.find(".openness input[name='openness'][title='"+edit.newsLook+"']").prop("checked","checked");
body.find(".newsTop input[name='newsTop']").prop("checked",edit.newsTop);
form.render();
}
setTimeout(function(){
layui.layer.tips('点击此处返回文章列表', '.layui-layer-setwin .layui-layer-close', {
tips: 3
});
},500)
}
})
layui.layer.full(index);
//改变窗口大小时,重置弹窗的宽高,防止超出可视区域(如F12调出debug的操作)
$(window).on("resize",function(){
layui.layer.full(index);
})
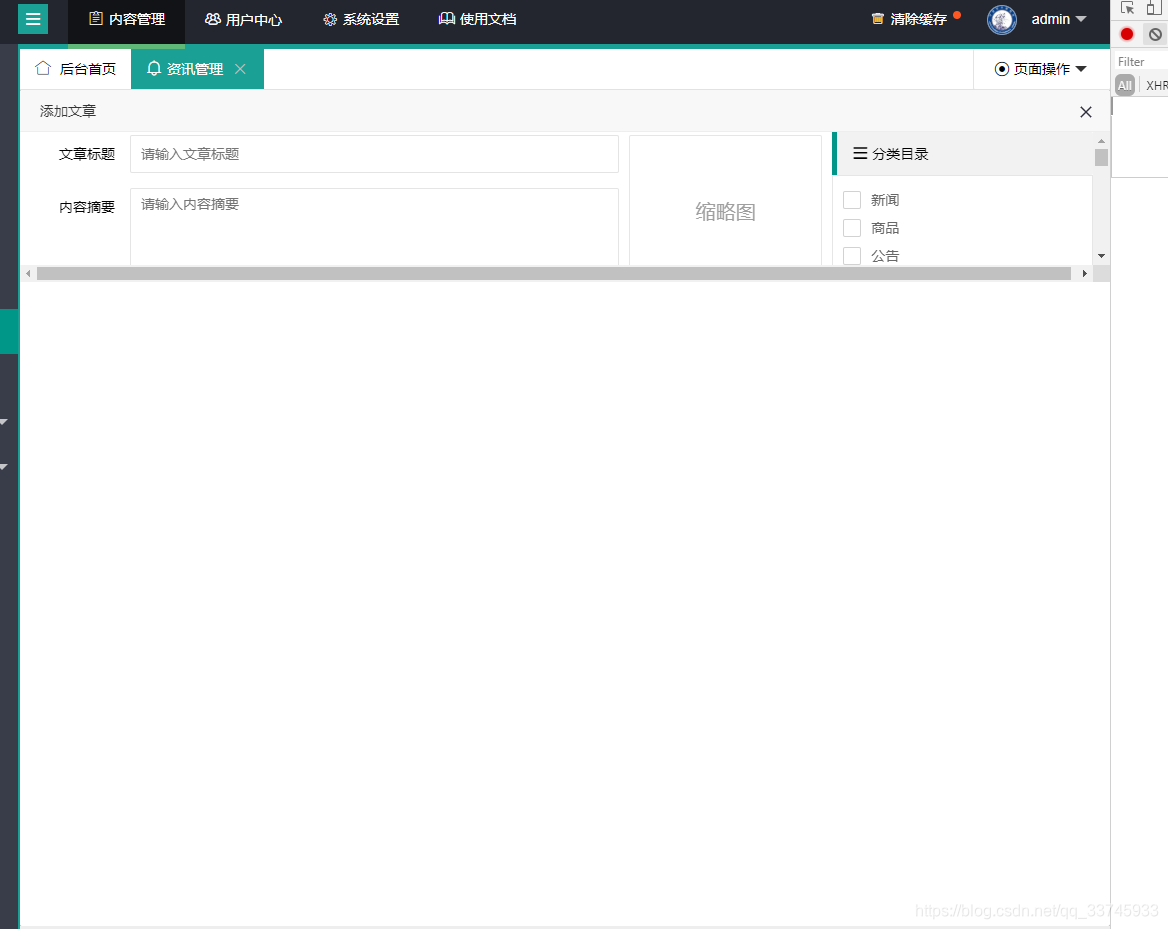
 变成了上面这样,
说来我也是很搞。。。。
大框架layuiCMS,用的shiro-action的页面,open的layuiCMS的文章编辑页面
结果导致CSS混乱了,文章编辑页面出了问题
变成了上面这样,
说来我也是很搞。。。。
大框架layuiCMS,用的shiro-action的页面,open的layuiCMS的文章编辑页面
结果导致CSS混乱了,文章编辑页面出了问题
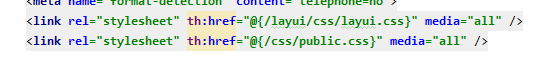
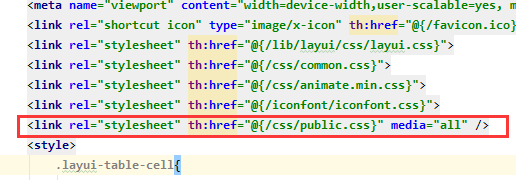
这是文章编辑页面所需要的css:
 研究了一会,看了下各个页面的css引入,network的文件下载,解决了:
研究了一会,看了下各个页面的css引入,network的文件下载,解决了:
 我在文章列表这个大页面的引用里加入了open出来的文章编辑页面所需要的css,就可以了
我在文章列表这个大页面的引用里加入了open出来的文章编辑页面所需要的css,就可以了
出现问题的大致猜想:
- 可能< iframe >标签下的子页面不享受父页面的css
- 可能layer.open出来的标签只吃创建它的父页面的css
这里用了可能代表吾还没有研究过,留作后话,日后有时间了再去翻看


